Maîtriser l’affichage d’une liste SharePoint pour en améliorer le design

Un design personnalisé et maîtrisé sera toujours un plus pour l’image de marque de l’entreprise, mais aussi pour l’utilisateur pour qui l’accès à l’information sera simplifié et l’expérience utilisateur améliorée. Nous parlerons notamment ici de liste SharePoint.
Affichage de liste SharePoint : cas d’usage
C’est dans le cadre de l’affichage d’une liste d’offres d’emplois que nous avons dû réfléchir à la mise en place d’un affichage de liste différent de ce que propose les modules OOTB de SharePoint Online.
Le but était d’offrir à l’utilisateur une vue simplifiée de l’ensemble des éléments et de lui permettre de consulter facilement le détail d’un élément. En plus de permettre à l’utilisateur de trouver les informations dont il avait besoin de façon claire et concise, il fallait aussi lui donner une expérience utilisateur agréable.
La solution technique pour maîtriser l’affichage de liste SharePoint
L’idée de base de cette solution était la suivante : maîtriser le code HTML d’affichage des éléments pour créer un design proche de celui d’un site web classique. Pour la mettre en place, nous avons choisi de nous baser sur le webpart « Requête de contenu ».
Mise en place de la solution :
1 | Ouvrir le site concerné dans SharePoint Designer puis aller dans Tous les fichiers / Style library / XSL Style Sheets.
Le dossier XSL Style Sheets contient les templates qui sont utilisés pour afficher les données d’une liste SharePoint retournées par le webpart de « Requête de contenu » (Content Query).
Dans ce dossier, notre attention va se porter sur les deux fichiers suivants :
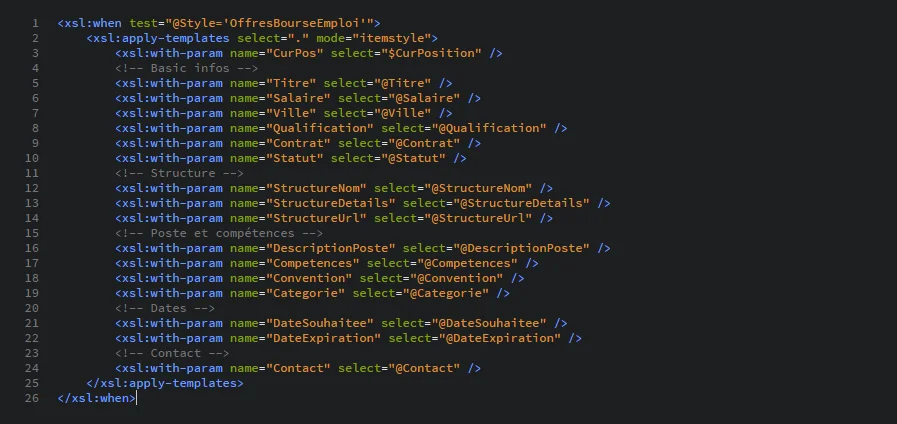
- ContentQueryMain.xsl : Il s’agit du fichier dans lequel nous allons déclarer les paramètres nécessaires au bon fonctionnement des templates d’items et éventuellement modifier les balises qui englobent la totalité des items.
Exemple de déclaration d’un nouveau template d’item :

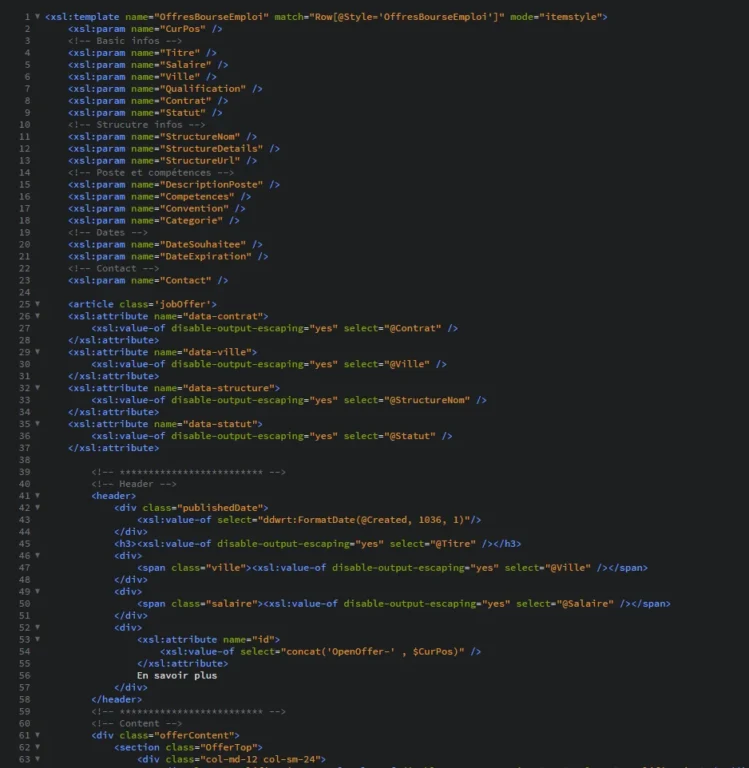
- ItemStyle.xsl : il s’agit du fichier dans lequel nous allons déclarer notre template d’item (1 item = retour d’un élément de liste SharePoint dans le webpart requête de contenu)
Exemple de template d’item (paramètres xsl + balises html) :

2 | Aller sur le site SharePoint, sur la page dans laquelle les données de liste, mise en forme, doivent être remontées.
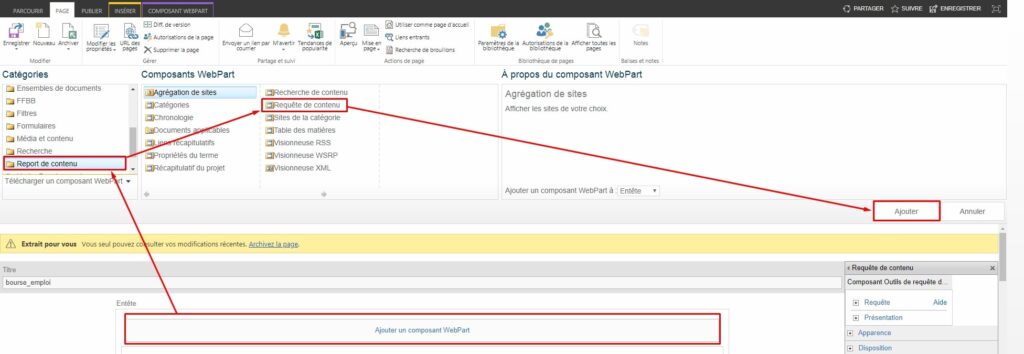
Sur la page en mode édition, sélectionner ajouter un composant webpart puis, dans la liste, choisir le composant « Requête de contenu » et cliquer sur « Ajouter ».

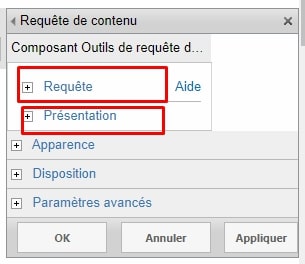
3 | Sélectionner le webpart et cliquer sur « Modifier le composant webpart» afin d’accéder aux propriétés dans la barre latéral.

- Dans l’onglet Requête choisir la liste SharePoint (ou les listes SharePoint) dont les données doivent être affichées. Il est ensuite possible d’affiner les données grâce aux filtres et au ciblage de l’audience.
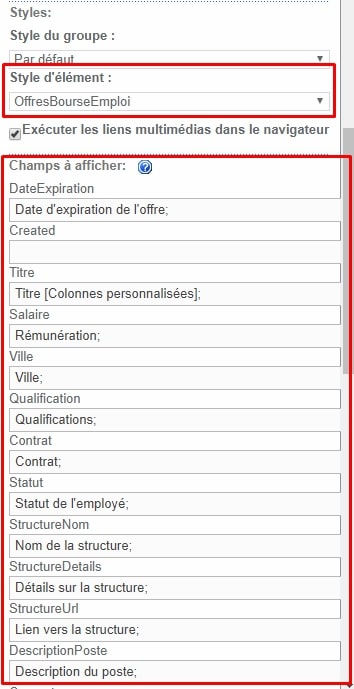
- Sélectionner ensuite Présentation, en bas de cet onglet. Sous l’intitulé Styles dans le sélecteur de style d’élément nous retrouvons le nom du template déclaré à l’étape précédente (dans les fichiers ContentQueryMain et ItemStyle).
A la sélection du template, on remarque que la section suivante (Champs à afficher) est mise à jour : les champs à renseigner vont correspondre aux paramètres définis précédemment. Il ne reste plus qu’à renseigner les noms des colonnes de la liste correspondantes aux informations à passer pour chacun des paramètres.

4 | Il ne reste ensuite qu’à ajouter un peu de styles CSS afin de parfaire la mise en forme (via le CSS de remplacement il est possible de définir les paramètres de la MasterPage du site).
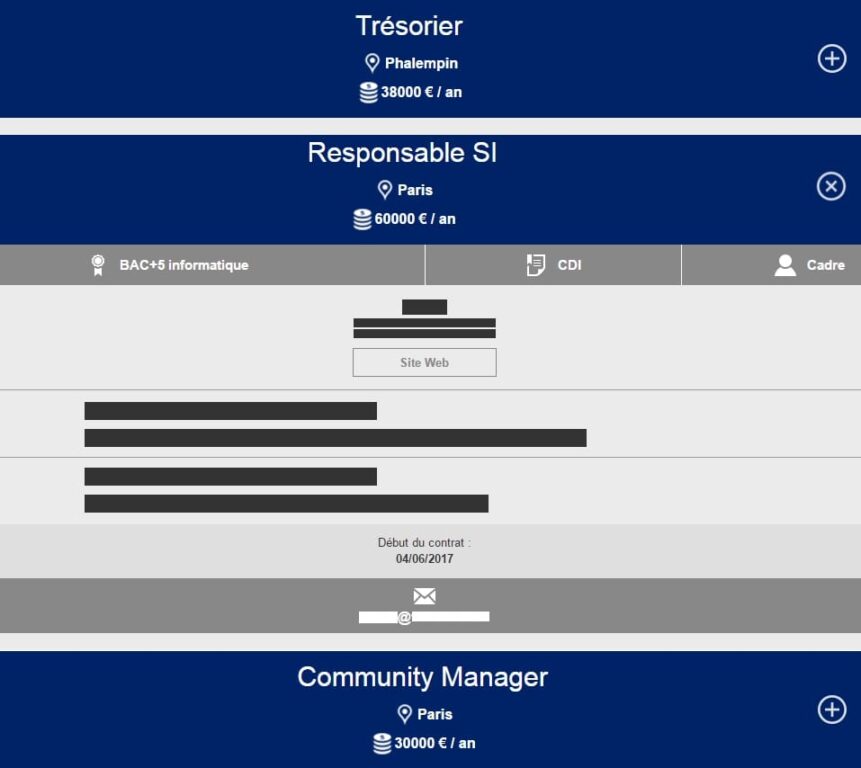
Le résultat obtenu
Les éléments de cette liste SharePoint ne sont plus affichés comme de simples lignes d’un tableau, mais selon un design plus fluide, proche des codes du web et à l’image de l’entreprise. L’accès à l’information et l’expérience utilisateur en ressortent grandement améliorés.
Hebergement SharePoint. Découvrez notre offre !
Les contraintes et/ou limitations de cette solution
Cette solution fonctionne très bien dans le cadre d’une petite liste SharePoint à mettre en forme (quelques offres d’emploi, un carrousel, etc.) cependant, il est important de garder à l’esprit que le webpart de requête de contenu ne peut pas fonctionner avec une liste SharePoint excédant les 5000 items. A noter également qu’il n’intègre pas nativement de pagination (ce qu’il est possible de contourner avec un peu de JavaScript).
Pour les cas où d’importantes listes de données SharePoint seraient à interroger, il faudrait plutôt envisager de se tourner vers le webpart de Recherche de contenu qui est un outil très puissant de SharePoint, voire de développer votre propre webpart à l’aide du Framework SpFX (solution à privilégier sur les pages modernes pour lesquelles ni la requête de contenu ni la recherche de contenu ne sont disponibles)
Comparaison [Avant / Après] entre les deux affichages de liste SharePoint


SharePoint est un outil puissant mais pouvant rebuter au premier abord à cause d’une expérience utilisateur qui n’est pas au niveau de ses fonctionnalités. Si les pages « modern expériences » tendent à corriger ce problème, elles ne sont pas encore assez développées pour être utilisées totalement dans un environnement de production. Pour offrir à vos utilisateurs une expérience optimale, la meilleure solution reste de designer et de personnaliser SharePoint.


